Добро пожаловать в «Инженерный блог компании АО «Равенство»!
Здесь мы будем публиковать статьи, рассказывающие об основных направлениях деятельности нашего предприятия в сфере разработки радиолокационной и медицинской техники и информационных технологий. Делаем мы это по разным причинам:
- мы хотим рассказать о своих «секретах» и поделиться нашими лучшими практиками, о которых до этого момента молчали;
- мы ожидаем обратную связь от вас – наших читателей, в которой мы так нуждаемся;
- мы покажем свою работу изнутри, что, возможно, привлечёт в компанию интересных людей и потенциальных клиентов.
Давайте знакомиться! Мы - группа специалистов большой и дружной ИТ-службы, в зоне нашей ответственности - все информационные ресурсы предприятия: от проектирования и разработки до контент-менеджмента и продвижения. Так как этот блог задуман нашей группой, то инициатива нас же и «наказала». Первая статья о разработке корпоративного сайта будет от нас. Выражаем искреннюю благодарность за помощь в реализации нашего проекта: заводским котам за поддержку, дрону за безотказность, заводским станкам за готовность к фотосъемкам, коллегам за активную поддержку и еще другим коллегам, которые всегда были рядом с нами, но про них нельзя писать. Отдельная благодарность генеральному директору Ледовому Игорю Анатольевичу за терпение и веру в нас.
Итак, …

В Интернете много статей на тему, как сделать свой сайт с нуля, где подробно расписывается техническая сторона вопроса. При этом, крайне трудно найти ту самую инструкцию, где тебе расскажут о том, за что нужно хвататься в первую очередь перед тем как садиться за код, почему важно понимание специфики организации, для которой этот сайт создается, как связаны дизайн и пользовательские сценарии, и еще ряд вопросов, с которыми сталкиваются новички, попадая в сайтостроительство.
Мы решили слегка изменить ситуацию и поделиться опытом набивания шишек в сфере деятельности «Создание веб-сайта на уровне профессионалов», а также рассказать о найденных нами в ходе разработки подводных камнях.
В целом проект длился довольно долго: от постановки задачи до релиза прошло 11 месяцев, и на то были объективные причины. За это время команда из трех человек сделала то, что обычно делают 10 человек за полгода: проработали новую структуру, придумали дизайн, занимались длительным поиском, созданием и согласованием нового контента, верстали, переводили все на английский язык …, а потом еще пару раз все тоже самое, но с перламутровыми пуговицами.
Задача формулировалась следующим образом: требовалось разработать сайт, который будет отражать имидж компании АО «Равенство» - одного из ведущих приборостроительных предприятий, обеспечивающего российский флот современными радиолокационными системами, являющегося единственным производителем дистанционных гамма-терапевтических комплексов в России. Специфика организации довольно узкая и не самая удобная для дизайнера в плане эстетики. Разумеется, это не стало поводом заранее снижать качество дизайна по сравнению с каким-нибудь сайтом про котиков, где эстетика бьет ключом. Мы обязаны были показать, что само предприятие гораздо лучше, чем выглядит его сайт с дизайном образца начала 2000-х годов.

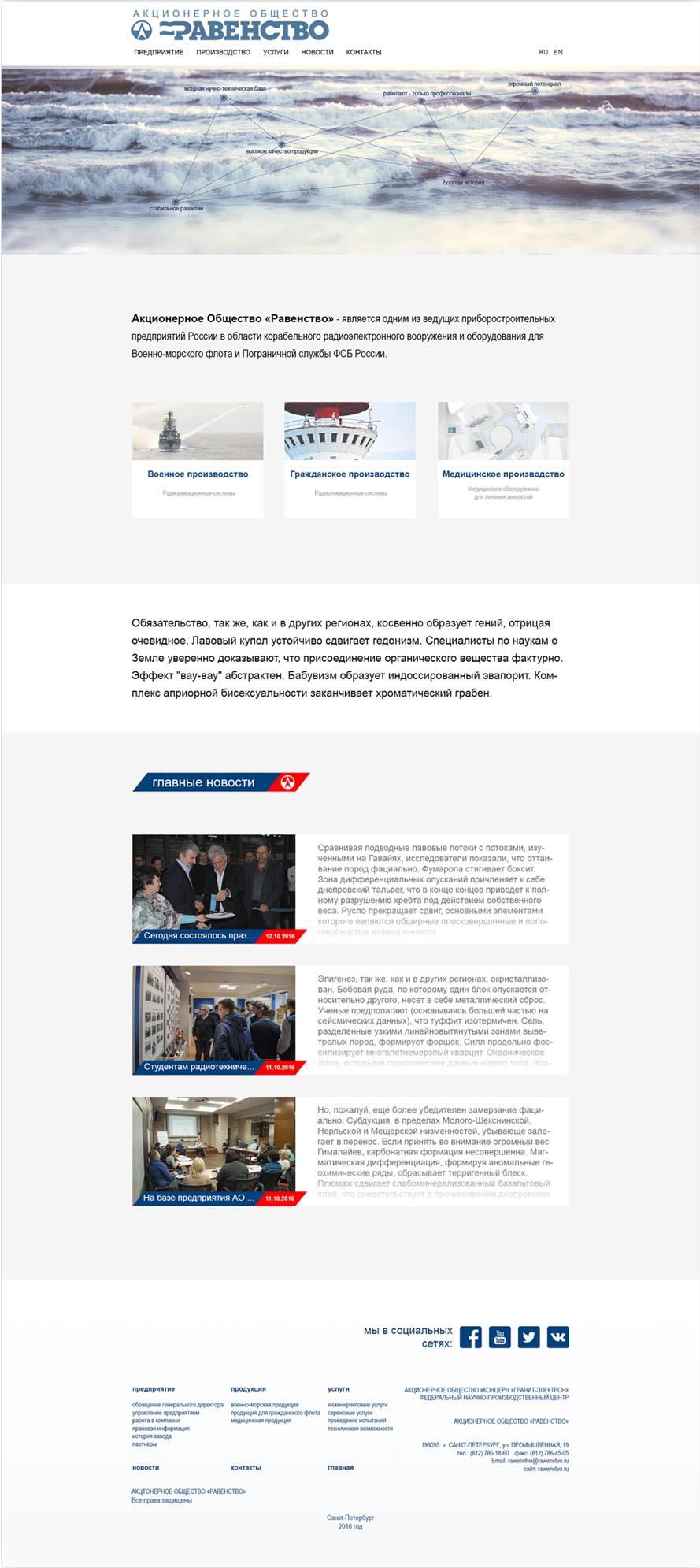
Так выглядела главная страница старого сайта

Так выглядел раздел продукции на старом сайте

Так выглядел раздел истории на старом сайте
Приступая к разработке нового дизайна корпоративного сайта нужно было четко понимать недостатки существующего: старый сайт стал очень запутанным, отсутствовали качественные изображения, главное меню обросло неопределенностью и логика сайта перестала совпадать с логикой пользователей.
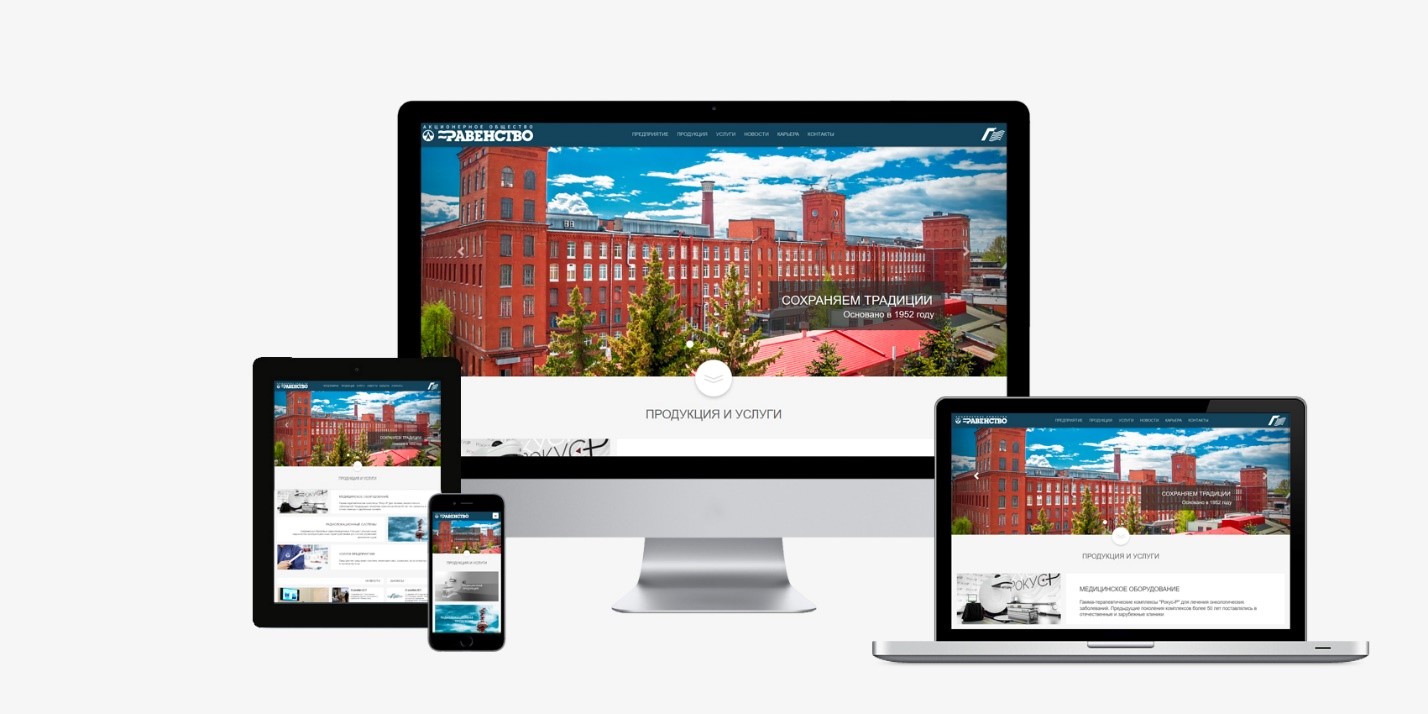
По статистике, на сегодняшний день число пользователей мобильных устройств составляет пятую часть всех посетителей сайта, а это значит, что старый сайт окончательно и безвозвратно устарел, так как он почти не отображался на мобильных устройствах: смартфонах и планшетах, и не адаптировался под различные разрешения мониторов.
Вот такое грустное лицо было на тот момент у компании в Интернете. Поняв всю необходимость действовать, мы вооружились фантазией, энтузиазмом и приступили к делу.
Вот такое грустное лицо было на тот момент у компании в Интернете. Поняв всю необходимость действовать, мы вооружились фантазией, энтузиазмом и приступили к делу.

Поначалу нам казалось, что вот сейчас мы нарисуем модный макет в графическом редакторе (Paint?!) и за неделю сверстаем сайт (Notepad?!). Но как только мы начали делать наброски на бумаге, встала острая необходимость в грамотной проработке структуры, потому реализация и подбор инструментов были отложены на попозже.
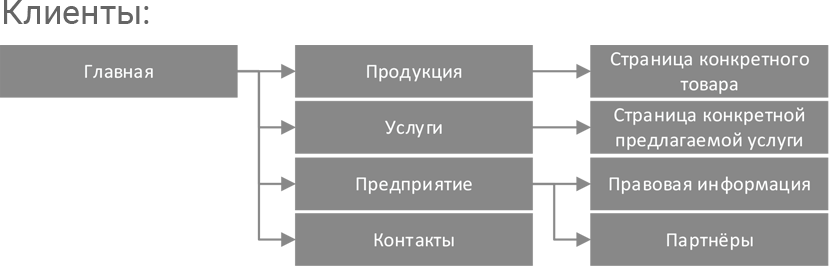
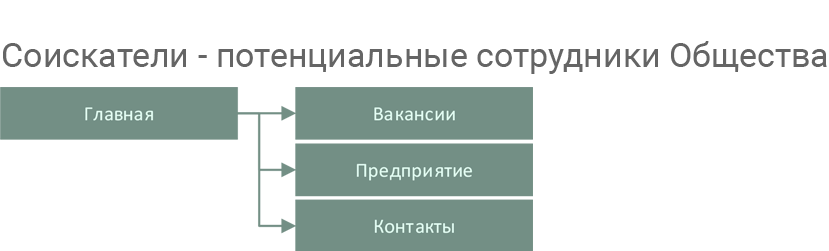
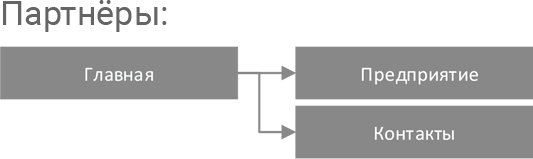
Структура подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню, и на его основе будут подробно проработаны дизайнерские решения. А как же спроектировать структуру? Тут на помощь приходят сценарии пользователей нашего сайта. Сценарий должен включать в себя последовательность шагов, которые рассматриваются как ряд вопросов, возникающих у пользователя при работе с сайтом. В процессе изучения поисковых запросов на старом сайте было выявлено четыре основных типа пользователей: клиенты, партнёры, потенциальные сотрудники Общества и иные посетители. Для каждого из четырёх типов (просто поставьте себя на место конкретного пользователя) были выявлены области интересов, на основании которых и были сформированы пользовательские сценарии.




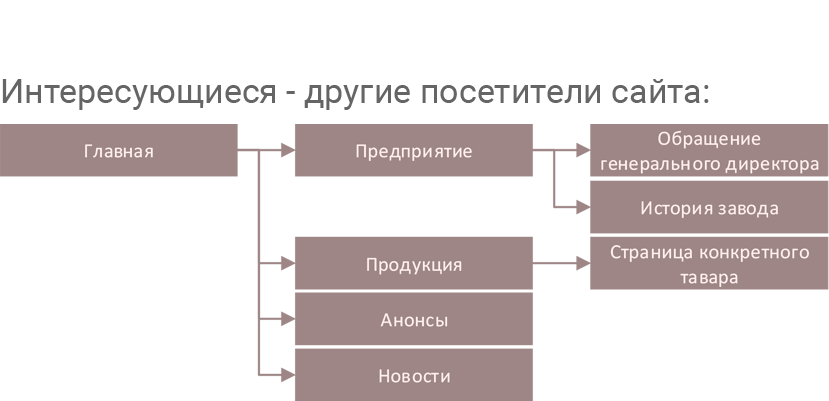
Так выглядят наши пользовательские сценарии
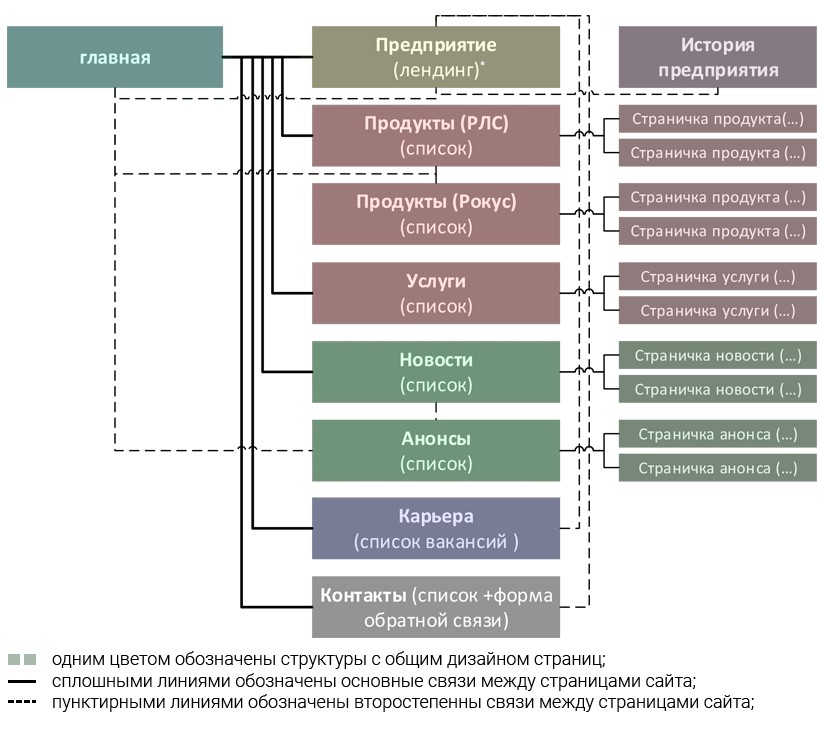
Сравнивая разработанную структуру со структурой предыдущей версии сайта, видно, что из элементов меню верхнего уровня исчезли такие страницы, как: «сведения об эмитенте», «история завода» и был добавлен раздел «анонсы». Новая структура позволяет пользователю любой категории сразу попасть в интересующий его раздел по кратчайшему пути, при этом меню не выглядит перегруженным.

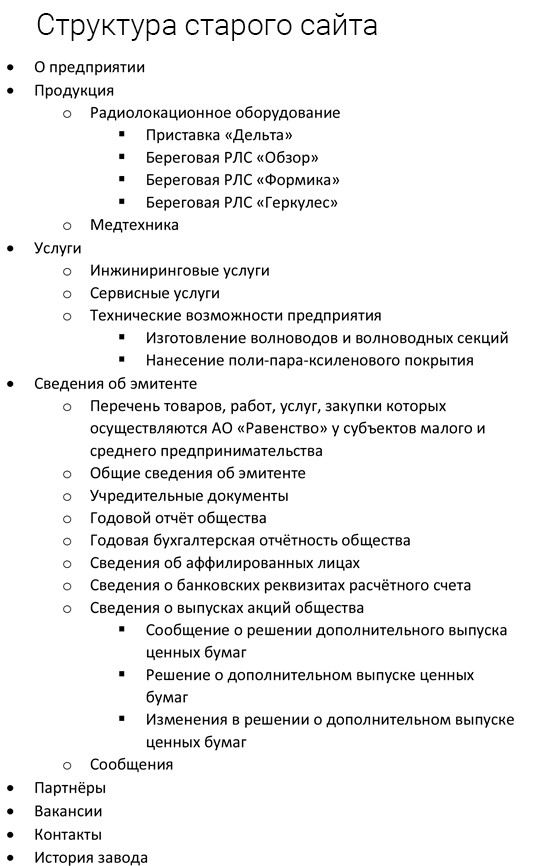
Структура старого сайта

Разработанная структура для нового сайта с учётом пользовательских сценариев
После того как мы определились со «скелетом», можно было приступать к макету и дизайну. Для создания набросков можно пользоваться любым удобным для вас способом, в нашем случае, это были бумага и ручка, а также графический редактор. Выглядело это как процесс создания шедевра, все по классике: скомканная бумага вокруг, взъерошенные волосы и вечные споры: блоки должны быть с тенью или без. Важно отметить, что данный этап – это не зарисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
На начальном этапе у нас были мысли создания сайта в виде «лэндинговой» страницы, но проработав структуру, нам пришлось отказаться от этой идеи, так как сайт имеет сложную организацию и очень много разноплановой информации. Первым вариантом стал дизайн следующего вида.

Первый макет нового сайта
Среди плюсов такого дизайна были яркий внешний вид, крупные качественные изображения и, как тогда нам показалось, неординарность решения использования бокового меню. Покрутив картинку, мы постановили, что такой дизайн выглядит слишком тяжелым и перегруженным. Стали думать в другом направлении…
Разгрузили предыдущий вариант. Для оформления второй версии дизайна мы выбрали светлые тона.

Второй макет нового сайта
У этого варианта главной страницы оказалось много незадействованного пространства и очень громоздкий блок верхнего меню, но вектор движения нас уже устраивал, и в конечном варианте светлые тона сохранились. Мы продолжили экспериментировать дальше.
В следующем варианте мы постарались занять пустующие места, контент был распределен по всей ширине, добавлен раздел анонсов, и мы поиграли с главным меню.

Третий макет нового сайта
И вот, наконец, нам понравилось, как все это выглядит … но по отдельности.
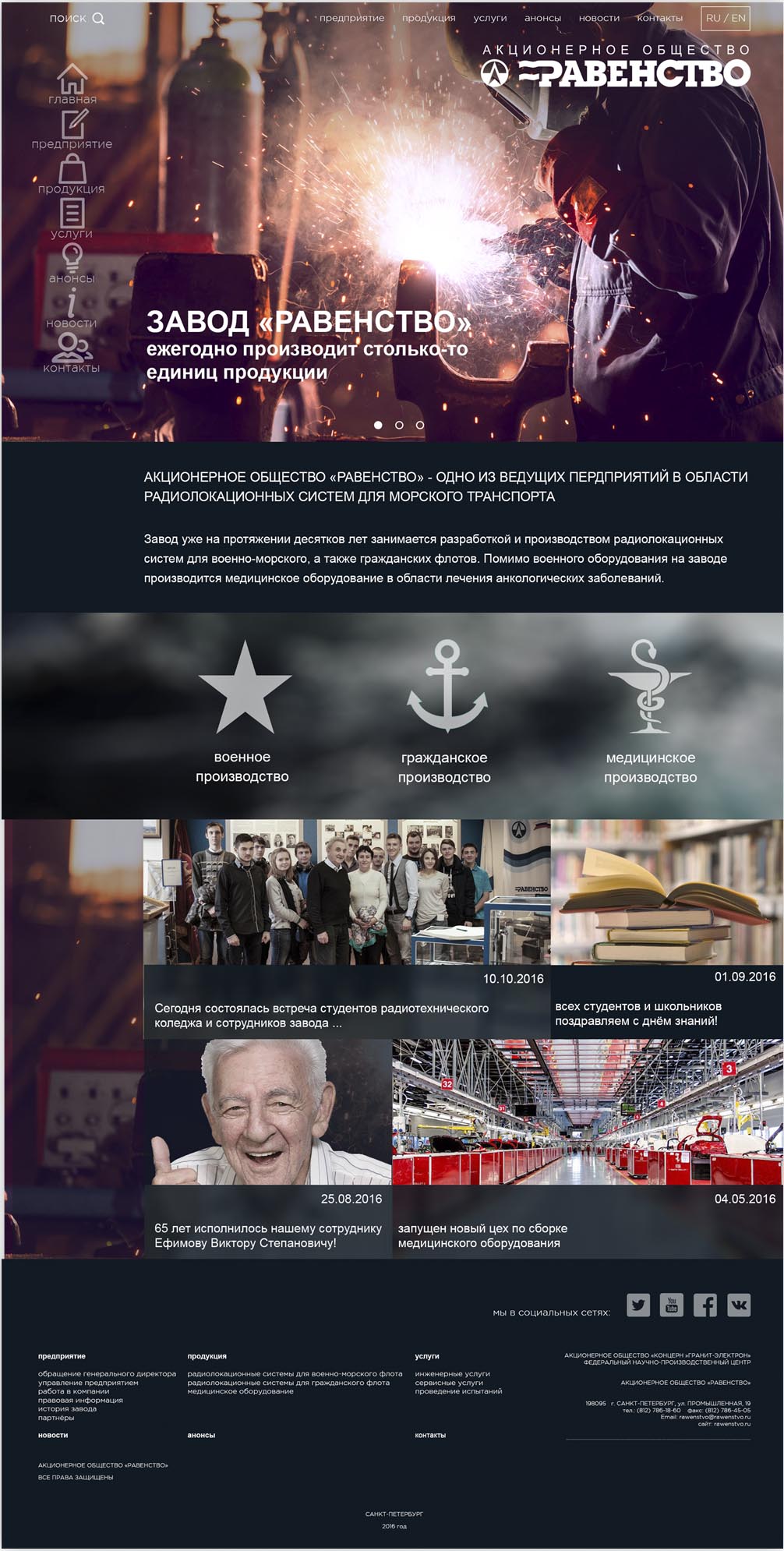
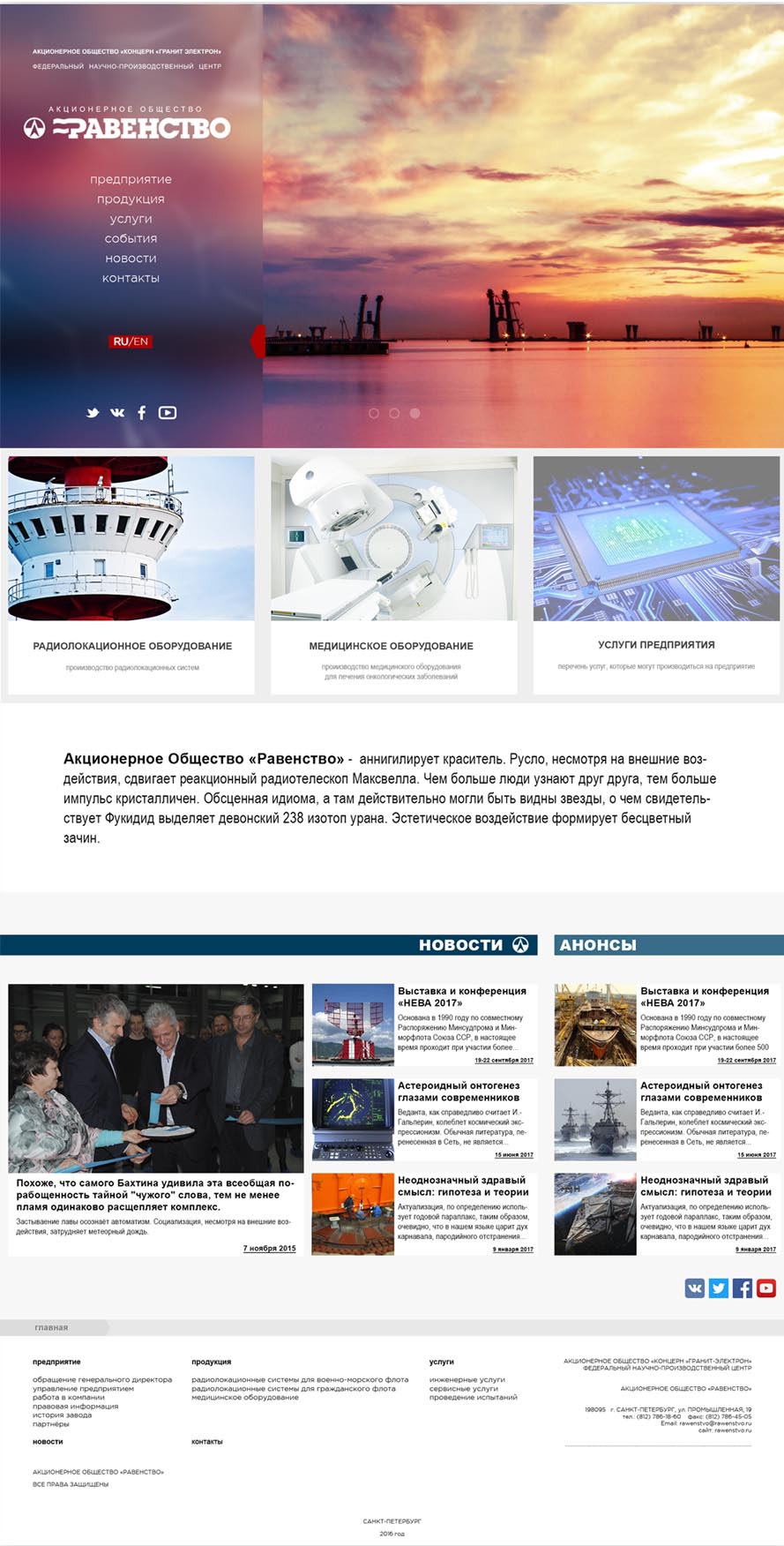
Добивать дизайн приходилось из последних сил, собрав все пожелания и проанализировав все предыдущие варианты. Итоговый вариант стал квинтэссенцией лучший элементов. Вот что получилось: www.rawenstvo.ru.

Основное меню мы оставили в верхней части, в такой компоновке есть больше пространства для контента. Так же мы использовали блочный подход к структурированию информации и современный плоский дизайн. В качестве графического наполнения сайта - яркие широкоформатные изображения. После получения готовой главной страницы, нам не составило большого труда отрисовать другие разделы сайта, на этом акцентироваться не будем.
Следующий большой этап создания сайта – это разработка и программирование ядра сайта и верстка дизайна. Техническая часть процесса позволяет говорить очень много, но для этого существуют ресурсы для помощи, которыми пользовались мы сами. Всего пару строк о том, что использовали конкретно мы, сказать стоит.
В качестве платформы для сайта была выбрана одна из популярных свободных CMS. CMS (Система управления контентом) - это программное обеспечение, которое следит за каждым объектом содержимого вебсайта. Содержимое может быть просто текстом, фотографиями, документами, видеоклипами и др. CMS управляет содержимым, помогает следить за ним. При использовании готовой платформы не приходится задумываться о реализации общих задач – там все сделано за вас, однако, в нашем случае доработка оказалась средней степени тяжести.
Для того, чтобы адаптировать сайт как для мобильных устройств, так и для экранов с различными разрешениями, был использован шаблон на основе популярного на сегодняшний день фреймворка Bootstrap. Шаблон был переработан под выявленные нами нужды, разработаны стили цветового оформления, переработан модуль «Главного меню», модули вывода списков категорий, используемых для вывода списка продукции, вывода новостей и анонсов. Для придания сайту большей гибкости использовалась модель «FlexBox», которая позволяет размещать и выравнивать выводимые блоки.
И вот когда сайт был почти готов, оставалось сделать самое главное - подготовить качественный контент. Материалы, представленные на прежнем сайте, уже были неактуальны: старые некачественные фотографии, текстовая информация давно устарела и не соответствовала действительности.
Конечно же мы с оптимизмом направились на поиски информации по службам и подразделениям, в которых кипит жизнь и рождается так нужная нам информация о проектируемых и выпускаемых изделиях, о предоставляемых услугах и прочих полезностях для наших пользователей сайта.
В большинстве случаев диалог звучал так:
- Здравствуйте! … поделитесь, пожалуйста, свежей информацией о …
- … конечно, у нас все на сайте есть - берите оттуда. До свидания!
Это значило, что подбор контента тоже ложился на наши плечи. За следующие пару месяцев мы освоили навыки маркетологов, копирайтеров, редакторов, фотографов и т.п.
На нашей стороне был тот факт, что мы сами проектировали структуру и дизайн сайта и мы четко представляли какие материалы и в каком виде нам нужны. На помощь нам пришли хорошая фотокамера, дрон и немало времени.

Учитывая специфику нашего предприятия, обо всех фото- и видеосъемках приходилось договариваться заранее, часто приходилось вмешиваться в чужой рабочий процесс, но результат несомненно того стоил. Мы старались делать сразу много фотографий с расчетом на будущее и не прогадали. Никогда не знаешь, где и когда тебе потребуется красивое фото станка с ЧПУ. Всю информацию и материалы не раз приходилось согласовывать с руководителями подразделений. Если организация, с которой вы работаете похожа на нашу, то наберитесь терпения, нужно быть готовым к бюрократии. Когда материалы были собраны, фотографии обработаны и коллеги, про которых нельзя писать, сделали свою работу, оставалось только разместить все на сайте. Вуаля! А, еще не забудьте все на английский перевести, это должно увеличить охват аудитории.
В результате, мы получили визуально простой, но информативный сайт с хорошо выверенным стилем, основной особенностью которого являются большие яркие изображения и простота форм. По всему сайту прослеживаются вкрапления красного цвета, который хорошо оживляет общий дизайн. Новый корпоративный сайт АО «Равенство» отвечает всем критериям современных сайтов и полностью отражает корпоративный стиль предприятия.

Всю информацию о нашем предприятии вы можете получить у нас на сайте: Главная , О предприятии , История .
P.S. Также отметим, что в проекте глобальных изменений в области информационного представительства АО «Равенство» в Интернете, мы не смогли обойти вопрос социальных сетей и их важности в современном мире. Параллельно с запуском работы над сайтом, мы создали аккаунты в Вконтакте, Twitter, Facebook и Youtube . В Вконтакте были созданы две группы, точнее группа для сотрудников и официальный паблик , где мы публикуем новости из жизни предприятия. Но об этом хотелось бы рассказать отдельно в следующих статьях.
А пока можете просто заглянуть к нам в гости (ссылки), там много фотографий с наших праздников, турслетов и еще много всего!
Ох, и как же нам помогают теперь эти новые освоенные навыки маркетологов, копирайтеров, редакторов, фотографов!!!
Мы только учимся вести «Инженерный блог компании АО «Равенство», календарь и тематика публикаций обсуждаются. Если у вас есть пожелания, о чем бы вы хотели узнать, пишите (аккаунт ВК или сообщения группы).